What is a Landing Page and how to create one?
Did you know that now you can add a Landing Page to increase your Leads and multiply your clients? With the Landing Page editor you can boost your conversions.
But first, let’s see what is a Landing Page and what is it for?
They are designed with one purpose: to convert visitors into Leads and customers. They function as the first point of contact that users have with a brand after clicking an ad, a link in an Email or on social networks.
- They are crucial elements for attracting Leads.
- They function as key pieces to increase the conversion rate.
- They become friendly and effective sales agents.
Check here how to do it 🙂
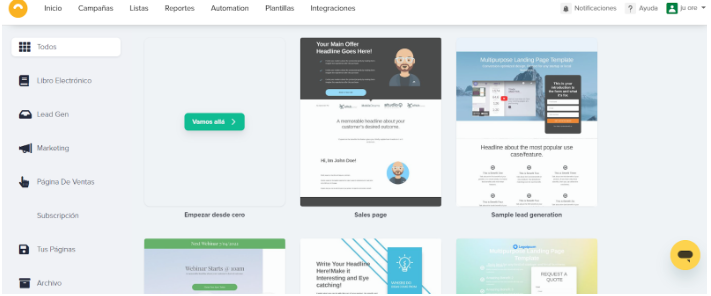
- Clic on Lists and then on Landing Pages in the main top menu.
- Then, you can choose between:
- Create a Landing Page from scratch.
- Or use a template from the gallery.

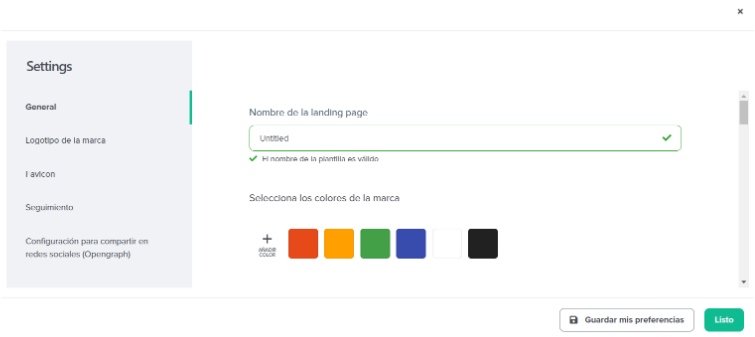
First of all, you should configure your preference options to guarantee the user the most fluid and user-friendly page design possible. There you will be able to choose between the configurations as we see in the image below:

General: where you can modify titles, subtitles, font colors, buttons and preferences for call to actions, links,
Brand logo: you can upload JPEG, JPG, PNG, GIF and SVG image files up to a maximum size limit of 5 MB.
Favicon: here you can add a small image associated with your brand that will be displayed in your browser window.
Tracking: Incorporating this code snippet will allow you to create, measure and optimize audiences for your Facebook and Google Analytics campaigns.
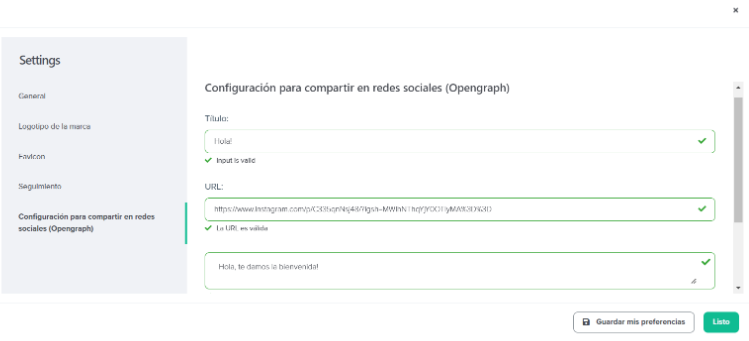
Social sharing settings: from this option, you can add how you want it to be displayed when users share your url. Let’s see how it make it:
-Enter the title, URL link, description, and image to display when you share your Landing Page link on social media.
-You will find the URL of your Landing Page below the previous image. To share it, copy this URL and publish it on the social network you want. Here are some examples of what your Landing Page post will look like on Facebook, Twitter, and LinkedIn.

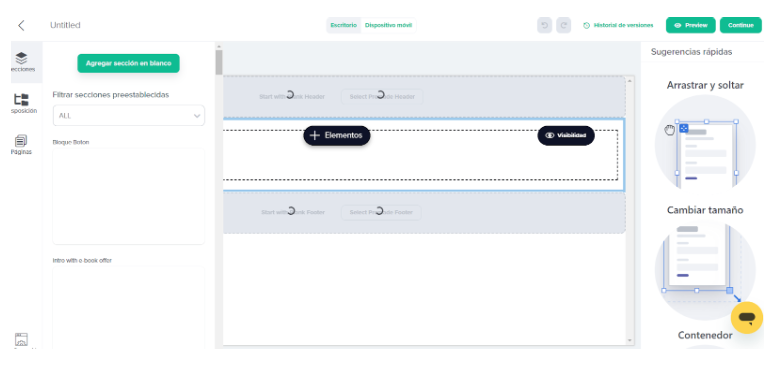
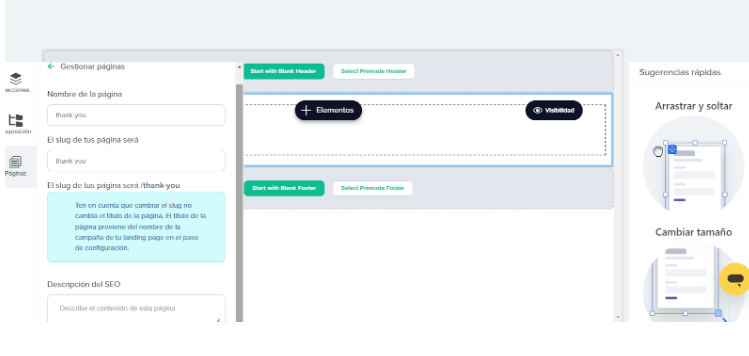
Next you can start designing your site from 3 main configurations: Sections, where you can add faqs, call to action, social proofs, forms, among others. Layouts, in which you can modify the locations of your sections according to your communication objective. And thirdly, from Pages, you can manage the name of your Landing Page, slug and SEO description to improve visualization in search engines.


#DopplerTip: Use the quick tips that can help you implement the tools when designing 🙂
We hope that all this information has been useful to you and will be of great help to create a Landing Page that helps complement your Communication Strategy to capture Leads and boost your business.
Many successes with your Campaigns! 🙂

 ES
ES EN
EN


Doppler informs you that the personal data that you provide to us when completing this form will be treated by Doppler LLC as responsible for this web.
Purpose: To allow you to make comments in our help center.
Legitimation: Consent of the applicant.
Recipients: Your data will be saved by Doppler and Digital Ocean as hosting company.
Additional information: In the Doppler Privacy Policy you’ll find additional information about the collection and use of your personal information by Doppler, including information on access, conservation, rectification, deletion, security, cross-border data transfers and other issues.