How to edit the settings of your Landing Page elements?
In this article we will explain how to configure elements of your Landing Page, such as texts, images or buttons. Let’s see the step by step to achieve it 🙂
- Select a section that includes a text element you want to customize.

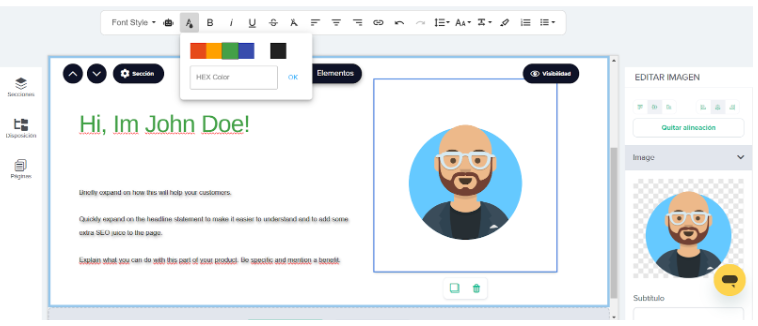
- In the editor, when you highlight the text area, a formatting toolbar will appear. There, modify the container’s background color to see how the body text updates for the best match with your brand image.

- You can hover over each action to get help text.
- Additionally, you can select a color or provide a hexadecimal code, align the text, underline it, add numbering and even check with chatGPT if your text is correct.
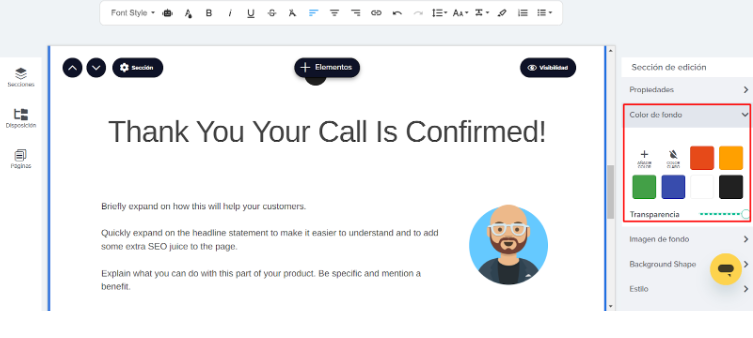
In some cases, you may want to add a background color to a row. To apply a color to a section in the Editor:
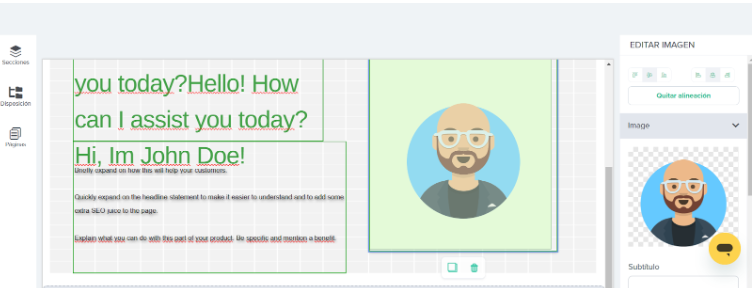
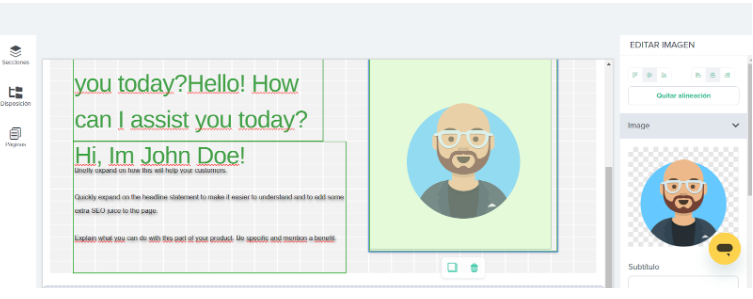
- Select the section you want to edit.
- In the right sidebar, under the Background Color section, choose your preferred color.
Element size and position
To resize an element, drag the corner inward (smaller) or stretch it outward. To move an item, use the move icon to click and drag accordingly.

Reorder sections
You can reorder the sections on your Landing Page to adjust the sections while you design, according to your brand image:
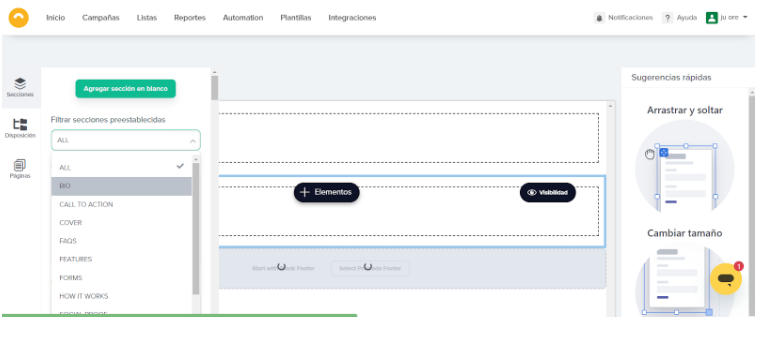
- In the left sidebar, select Sections to view the list.
- Sections can be reordered by dragging and dropping, as shown in the image.

Add an item
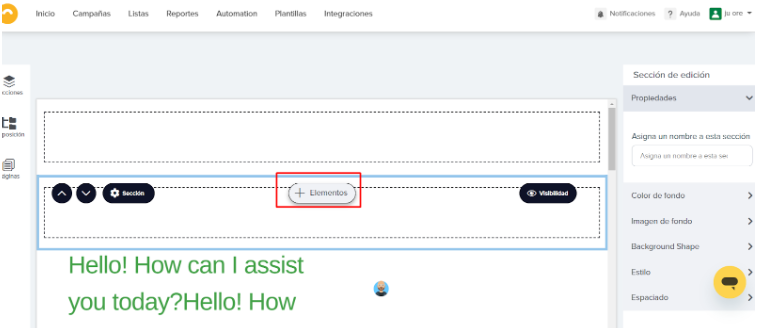
- To add an item to a section, find and select the + Items button.

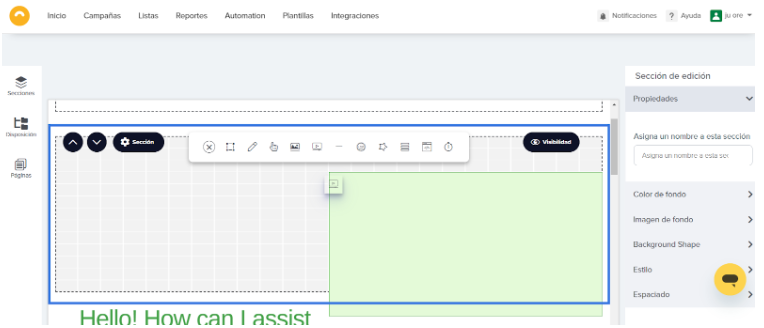
- Next, choose what you need to add (it can be another image, text, video, etc.) and drop the element into the grid generator.

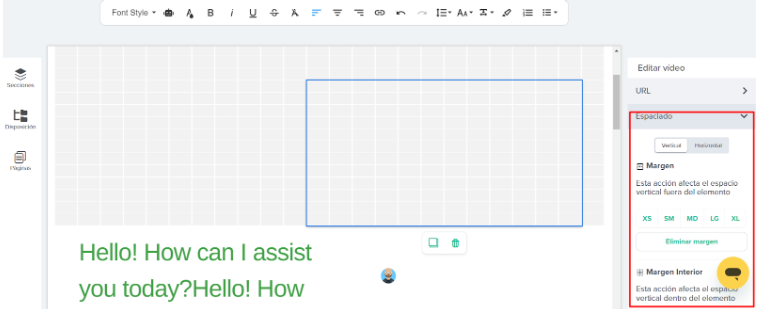
Padding and margin
You can add or remove additional padding and margin to an element within your Landing Page design:
- In the editor, click on an element to see the menu appear on the right side. In the Spacing section, you can add or remove additional padding and margin.

Background style
You have the ability to modify the style of a background, including its size and position.
- Select the section you would like to add a background image to.
- Enter the URL of the image.
- Specify the background size to be: Original, Cover Fit, or Box Fit.
- In the background preview, use the blue circle to move the position of the image.
- Change the Background Repeat setting to repeat the background pattern.

All ready! 🙂 Now you know how to edit and customize the elements of your Landing Page to adapt it to your objectives and brand image.

 ES
ES EN
EN

Doppler informs you that the personal data that you provide to us when completing this form will be treated by Doppler LLC as responsible for this web.
Purpose: To allow you to make comments in our help center.
Legitimation: Consent of the applicant.
Recipients: Your data will be saved by Doppler and Digital Ocean as hosting company.
Additional information: In the Doppler Privacy Policy you’ll find additional information about the collection and use of your personal information by Doppler, including information on access, conservation, rectification, deletion, security, cross-border data transfers and other issues.