How to add a favicon to your Landing Page?
The Favicon is the icon or symbol that will accompany your URL in browsers. This small image’s main function is to help you more easily identify a certain URL.
See here how to do it in Doppler 🙂
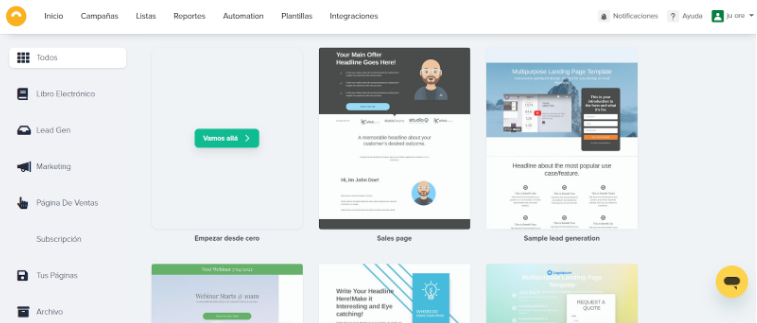
- Click on Lists and then on Landing Page in the main top menu.
- Then, you can choose between:
- Create a Landing Page from scratch.
- Or use a template from the gallery.

- Next, open the Editor and within settings, select the Favicon option.

- In the URL field, paste the link to your site.
- Finally, don’t forget to save your preferences so that it is displayed correctly when publishing your Landing Page.
Ready! 🙂 You have successfully added your favicon to improve the visibility of your brand in the browser.

 ES
ES EN
EN

Doppler informs you that the personal data that you provide to us when completing this form will be treated by Doppler LLC as responsible for this web.
Purpose: To allow you to make comments in our help center.
Legitimation: Consent of the applicant.
Recipients: Your data will be saved by Doppler and Digital Ocean as hosting company.
Additional information: In the Doppler Privacy Policy you’ll find additional information about the collection and use of your personal information by Doppler, including information on access, conservation, rectification, deletion, security, cross-border data transfers and other issues.