How to add a Chatbot Web to your landing page or website?
In this article you will learn how to add a chat to your website and convert visitors into potential customers through instant and personalized conversations.
Let’s see how to do it 🙂
1. Once you have created your Web Chatbot room, configure your Decision Tree.
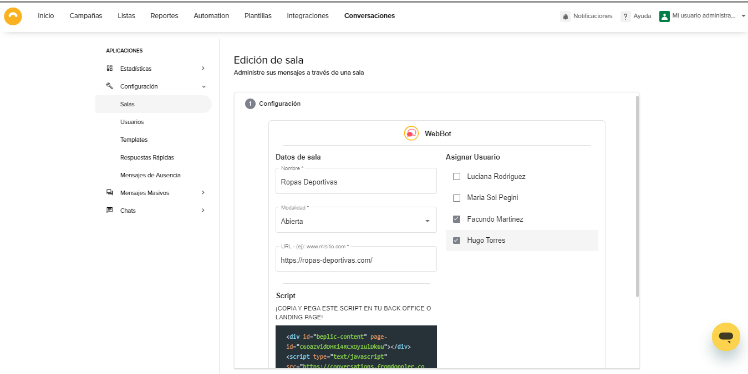
2. Go to the Rooms section, find your web room, and click Edit. A new window will open where you will find the script that you must add to your page.

2. If you have a Landing Page created with Doppler, you can paste the script in the “After the opening <body> tag” area, following the article How to add scripts
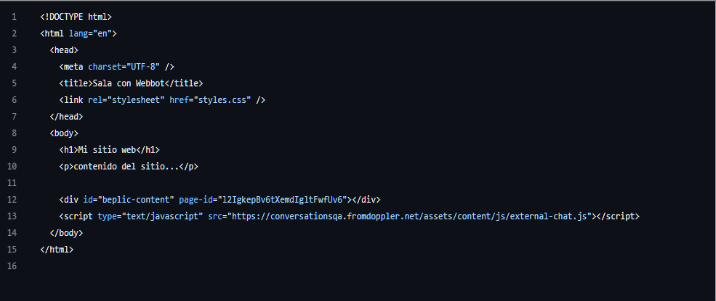
3. If you have your own Website, Store or Blog, copy and paste the code shown in the source code of your website, it will look similar to the following image

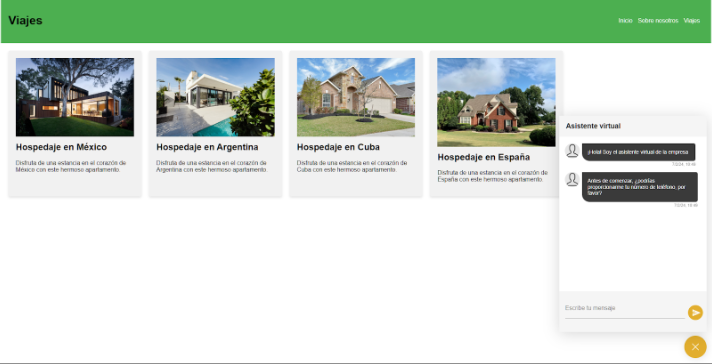
4. Once you have completed all the steps to create the room with this communication channel and have pasted the code into your website, you will be able to view the Web Chat window as follows:

Great! Now you have learned how to include a Web Chatbot on your Landing Page or Website and be able to increase the reach of your communication even more 🙂

 ES
ES EN
EN

Doppler informs you that the personal data that you provide to us when completing this form will be treated by Doppler LLC as responsible for this web.
Purpose: To allow you to make comments in our help center.
Legitimation: Consent of the applicant.
Recipients: Your data will be saved by Doppler and Digital Ocean as hosting company.
Additional information: In the Doppler Privacy Policy you’ll find additional information about the collection and use of your personal information by Doppler, including information on access, conservation, rectification, deletion, security, cross-border data transfers and other issues.