¿Cómo editar los ajustes de los elementos de tu Landing Page?
En este artículo te explicaremos cómo configurar elementos de tu Página de Destino, tales como textos, imágenes o botones. Veamos el paso a paso para lograrlo 🙂
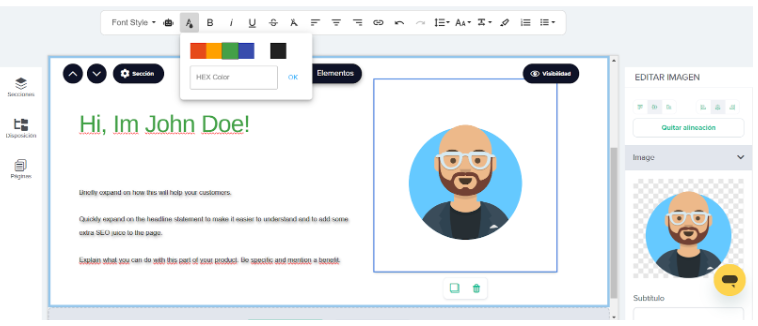
- Selecciona una sección que incluye un elemento de texto que deseas personalizar.

En el editor, al resaltar el área de texto, aparecerá una barra de herramientas de formato. Allí, modifica el color de fondo del contenedor para ver cómo el cuerpo del texto se actualiza y obtener la mejor coincidencia con tu imagen de marca. 
- Puedes pasar el cursor sobre cada acción para obtener texto de ayuda.
- Además, puedes seleccionar un color o proporcionar un código hexadecimal, alinear el texto, subrayarlo, sumar numeración e incluso consultar con chatGPT si tu texto está correcto.
En algunos casos, es posible que desees agregar un color de fondo a una fila. Para aplicar un color a una sección en el Editor:
1. Selecciona la sección que deseas editar
2. En la barra lateral derecha, debajo de la sección Color de fondo, elige tu color preferido.
Tamaño y posición del elemento
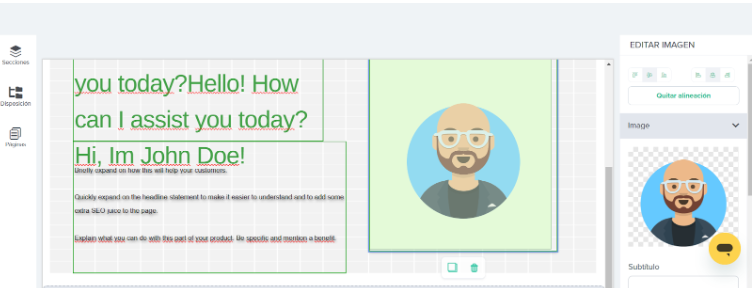
Para cambiar el tamaño de un elemento, arrastre la esquina hacia adentro (más pequeña) o estírela hacia afuera. Para mover un elemento, usa el ícono de mover para hacer clic y arrastra en consecuencia.

Reordenar secciones
Puedes reordenar las secciones en tu Landing Page para ajustar las secciones mientras diseñas, de acuerdo a tu imagen de marca:
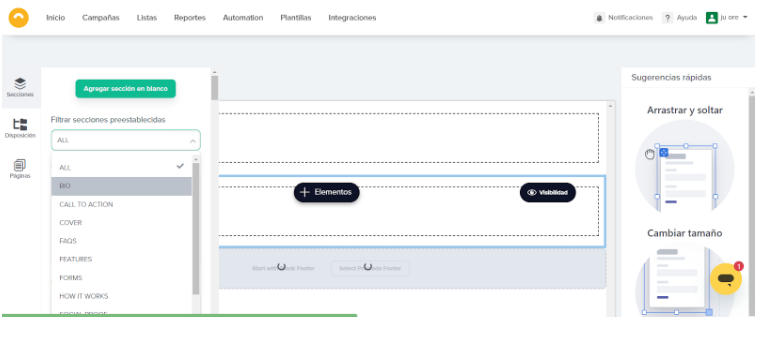
- En la barra lateral izquierda, selecciona Secciones para ver la lista..
- Las secciones se pueden reordenar arrastrando y soltando, tal como se visualiza en la imagen.

Agregar un elemento
- Para agregar un elemento a una sección, busque y seleccione el botón + Elementos.

2. A continuación, elige que necesitas sumar (puede ser otra imagen, un texto, un video, etc) y suelta el elemento en el generador de cuadrículas.

Relleno y margen
Puedes agregar o eliminar relleno y margen adicionales en un elemento dentro del diseño de tu Landing Page:
En el editor, cliquea en un elemento para ver aparecer el menú del lado derecho. En la sección Espaciado, puedes agregar o eliminar relleno y margen adicionales.

Estilo de fondo
Tienes la posibilidad de modificar el estilo de un fondo, incluido el tamaño y la posición.
- Selecciona la sección a la que le gustaría agregar una imagen de fondo.
- Ingresa la URL de la imagen.
- Especifica que el tamaño de fondo sea: Original, Ajuste de portada o Ajuste de caja.
- En la vista previa del fondo, usa el círculo azul para mover la posición de la imagen.
- Cambia la configuración Repetición de fondo para repetir el patrón de fondo.

¡Todo listo! 🙂 Ahora ya sabes como editar y personalizar los elementos de tu Landing Page para adecuarla a tus objetivos e imagen de marca.

 ES
ES EN
EN
Doppler te informa que los datos de carácter personal que nos proporciones al rellenar el presente formulario serán tratados por Doppler LLC como responsable de esta web.
Finalidad: Permitirte realizar comentarios en nuestro help center.
Legitimación: Consentimiento del interesado.
Destinatarios: Tus datos serán guardados por Doppler y Digital Ocean como empresa de hosting.
Información adicional: En la Política de Privacidad de Doppler encontrarás información adicional sobre la recopilación y el uso de su información personal por parte de Doppler, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, transferencias transfronterizas y otros temas.