How to create your Email Responsive Campaign
If you want to create Campaigns that can be displayed properly on all devices, using this Doppler’s Tutorial you can follow each step and upload your HTML Responsive.
Once you’ve logged into your Doppler account and you’re ready to upload your Email Marketing Campaign you’ll be able to do so with a responsive design, prioritizing the proper display on different devices.
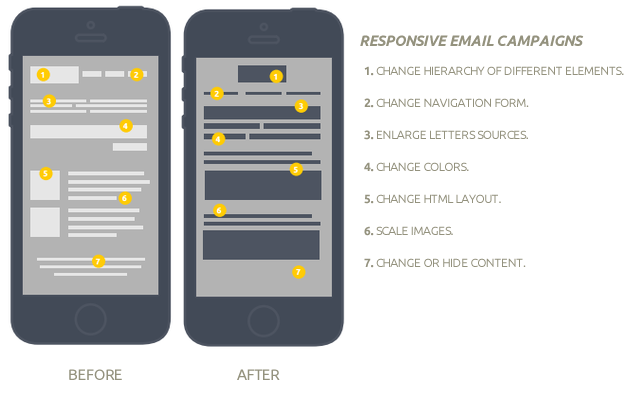
If you wonder why Responsive Email Campaigns are important, know that their main objective is to provide best user experience for all users, regardless of the device or browser used to open and read the Emails.

HTML Responsive
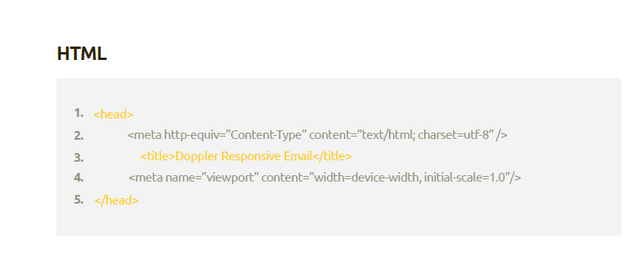
In order to create HTML Responsive Emails you should include inside the tag the following HTML code:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”/>
Why you need to add this tag?
You need to add this tag in order that Email client display correctly scale the HTML content of your Email and fit the screen width of the device you’re using. Doing it this way, disables the default width, which usually doesn’t do a very good job of fitting it to the screen width correctly. ¿An example of how the code would be? ¡Take a look!

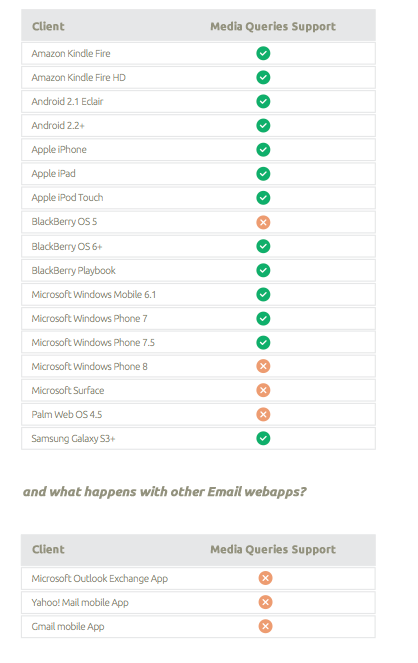
Doppler explain in detail the techniques necessary allowing your Emails to be viewable on any device. You will see how Layouts Flexible and/or Media Queries can be used both individually and combined.

By following each step and all the tips you’ll have everything you need to know about Media Queries, detection of proper device screen sizes and also, how to activate the different sets of rules for the CSS.

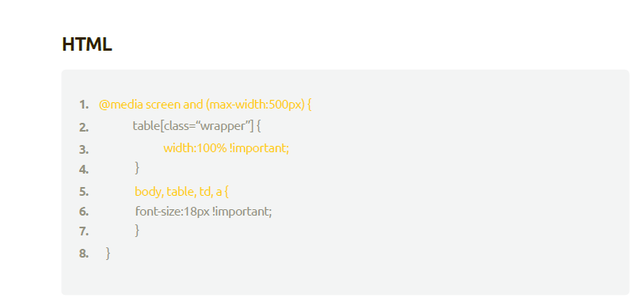
Also, you’ll be able to alter the width and height of the elements by adjusting to the best possible available space on various devices using a Flexible Layout.
To create a Flexible Layout (and the content of the piece will adapt to each device) percentages (%) are used to define the width of the different HTML elements of the Email. ¡Here you have another example!

If you have questions about HTML Responsive Campaign, please write us at [email protected]
Add impact and quality to your next sending with a Responsive Email!

 ES
ES EN
EN


Doppler informs you that the personal data that you provide to us when completing this form will be treated by Doppler LLC as responsible for this web.
Purpose: To allow you to make comments in our help center.
Legitimation: Consent of the applicant.
Recipients: Your data will be saved by Doppler and Digital Ocean as hosting company.
Additional information: In the Doppler Privacy Policy you’ll find additional information about the collection and use of your personal information by Doppler, including information on access, conservation, rectification, deletion, security, cross-border data transfers and other issues.