Cómo insertar Formularios de Doppler en Tiendanube
¿Has creado un sitio en la plataforma Tiendanube? Es hora de comenzar a captar Suscriptores con los Formularios de Doppler. Podrás crearlos, diseñarlos a tu gusto y colocarlos directamente en las páginas de tu Sitio Web.
El Email Marketing es una excelente técnica que te ayuda a conectar con tus clientes potenciales para dar a conocer tu marca y así incrementar tus ventas.
Una buena práctica para hacer crecer tu Base de Datos es incluir un Formulario de Suscripción, para obtener los datos necesarios para enviar Campañas con tus productos o servicios.
En este artículos verás:
- Cómo crear Formularios clásicos y embeberlos en tu Tiendanube
- Cómo crear Formulario pop-up e insertarlos para que aparezcan en tu Tiendanube
Antes de comenzar necesitas ingresar a tu cuenta de Doppler. ¿Aún no tenés una? ¡Es momento de crearla gratis!
Ahora sí, ¡manos a la obra!
Cómo crear Formularios clásicos en Doppler para incluirlos en tu Tiendanube
Paso 1
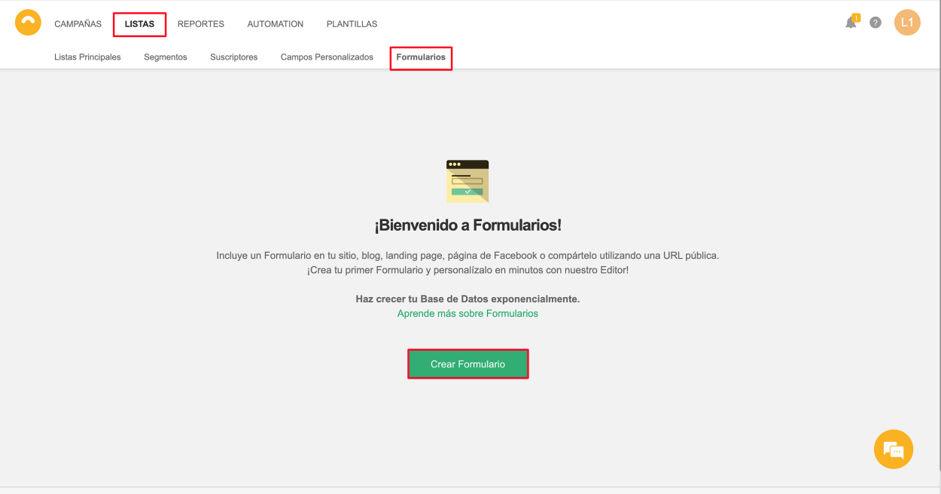
Una vez dentro de tu cuenta de Doppler, selecciona la pestaña «Listas» y luego haz clic en «Formularios«. Allí vas a ver el botón «Crear Formulario«.
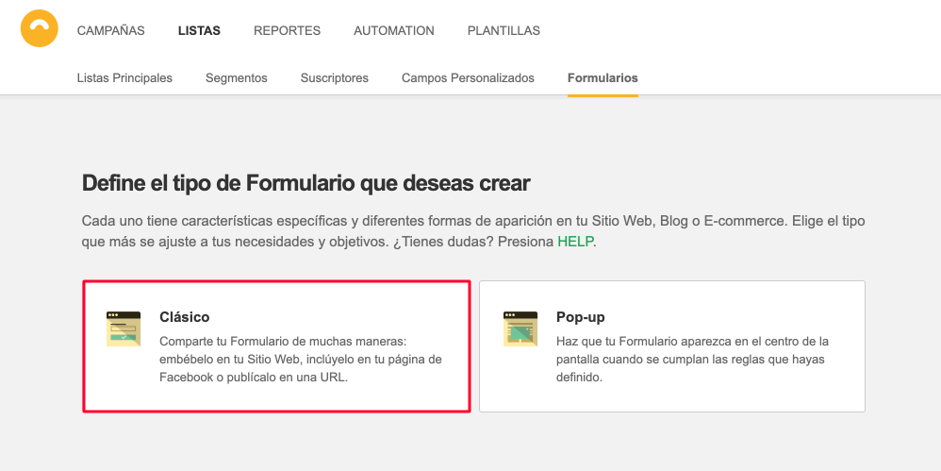
En la siguiente pantallas debes elegir la opción para crear un Formulario clásico.


Paso 2
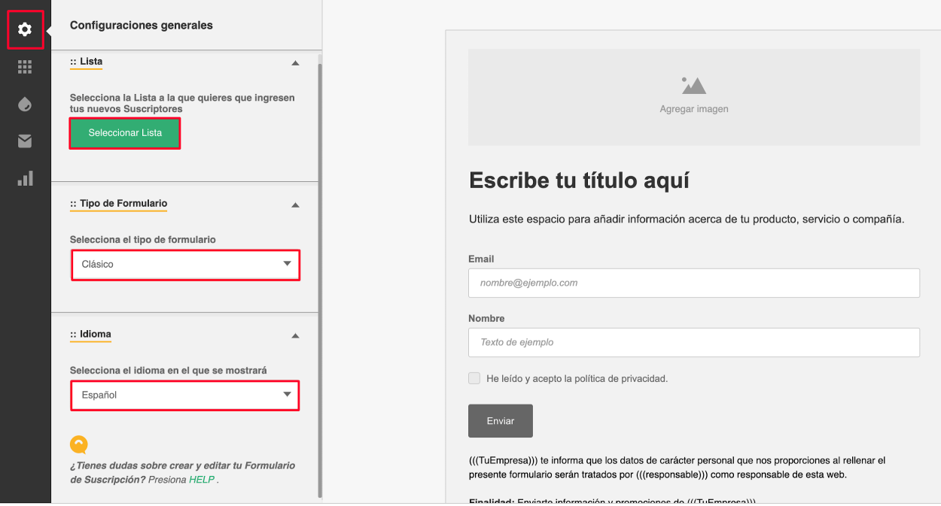
Haz clic en «Configuración» y selecciona la Lista en la que quieras registrar los Contactos que se suscriban a través del Formulario que estás creando. Si ya tienes integrada tu cuenta de Doppler con tu Tiendanube, seguramente ya posees una Lista de Contactos creada.
En esta sección también podrás configurar el idioma de tu Formulario, escogiendo entre español o inglés.

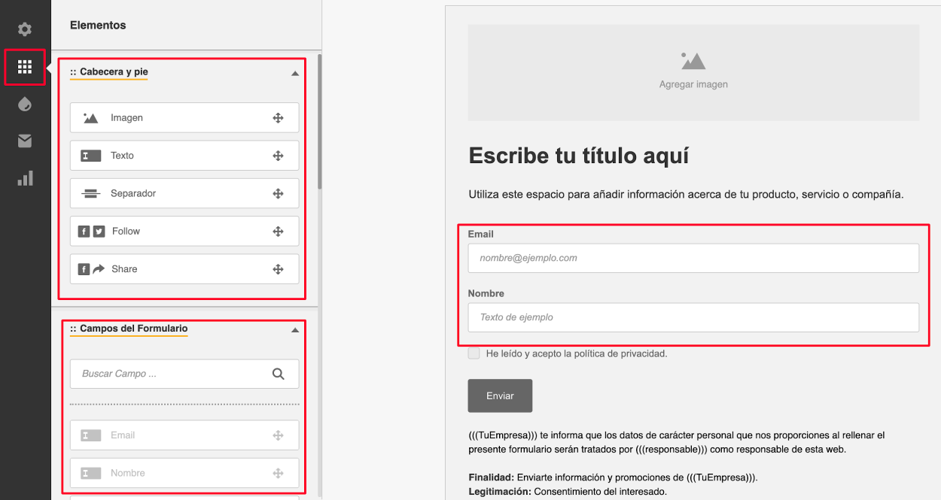
Luego haz clic en «Elementos» y configura todos los componentes que quieras incluir en tu Formulario. Te recomendamos incluir únicamente los Campos más relevantes para tu negocio. ¡Recuerda que menos es más!

Paso 3
Para avanzar en la creación de tu Formulario Clásico, deberás personalizar las configuraciones de «Estilos generales«, «Tipo de Suscripción» y «Configuración SEO y analítica«. Si necesitas ayuda para realizar estos ajustes, puedes revisar el siguiente tutorial.
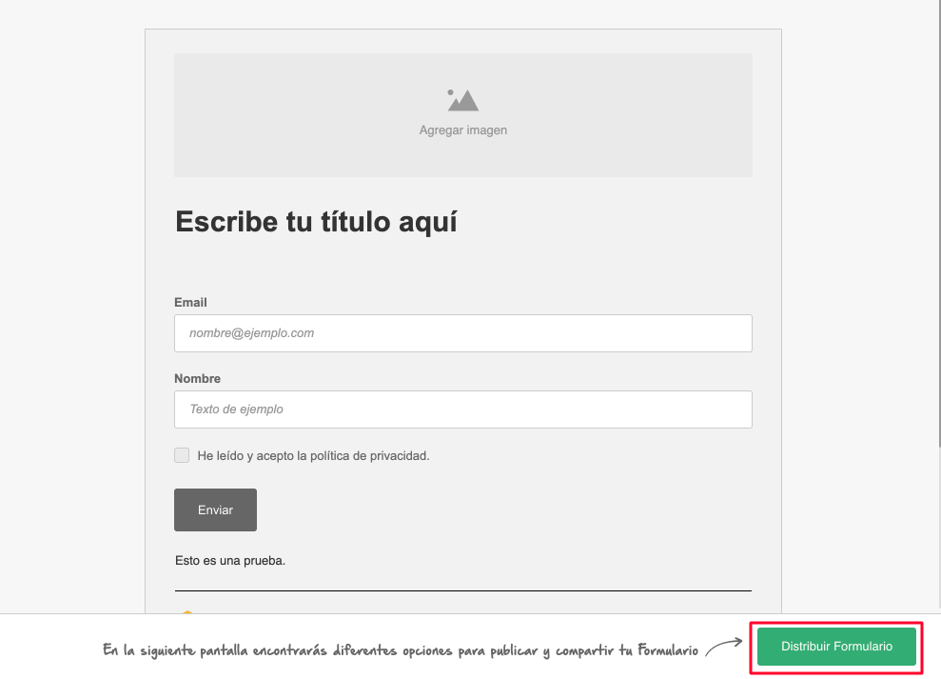
Una vez que hayas finalizado todas las configuraciones requeridas, haz clic en el botón «Distribuir Formulario» en la parte inferior de la pantalla.

Paso 4
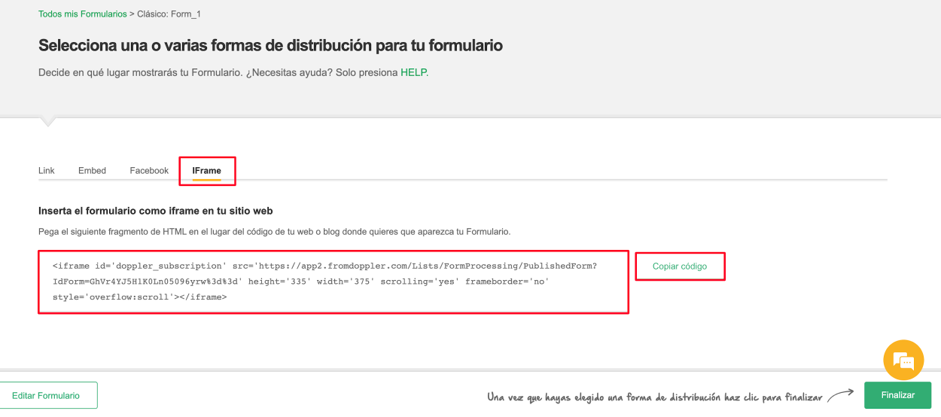
En la siguiente pantalla aprecerán las opciones de publicación de tu Formulario. Debes seleccionar iFrame y copiar el código HTML.

Paso 5 (desde tu cuenta de Tiendanube)
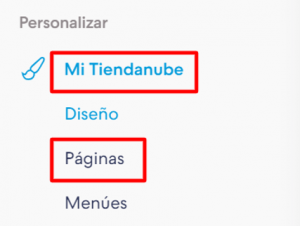
Es momento de abandonar tu cuenta de Doppler y de acceder a tu Administrador de Tiendanube. Una vez que ingreses, dirígete al menú: Mi Tiendanube > Páginas. Podrás insertar tu Formulario en una página que ya tengas creada, o crear una nueva haciendo clic en el botón «Crear una Página».

Ahora, haz clic en el botón «Fuente HTML». Luego, pega el código iFrame que traes desde tu cuenta de Doppler. En el siguiente video puedes verlo paso a paso.
Podrás modificar los componentes «Height» (alto) y «Width» (ancho) de tu Formulario a tu gusto, como se muestra en el video. De esta manera tu Formulario se visualizará del tamaño que quieras. No olvides revisar que en la versión mobile también se vea correctamente.
¡Listo!
Ya has incorporado un Formulario clásico de Doppler en tu Tiendanube. Podrás comenzar a captar Suscriptores desde el momento en guardes los cambios en tu Administrador de Tiendanube.
Ahora, veamos cómo crear un Formulario Pop-up, es decir, que no permanece estático sino que se muestra o «abre» en la o las páginas que tú definas.
Cómo crear Formularios Pop-up en Doppler para incluirlos en tu Tiendanube
Este tipo de Formulario aparece repentinamente cuando un usuario está navegando por una Web. Son realmente útiles para captar Suscriptores ya que con el “efecto sorpresa” generan una alta tasa de conversión.
Si quieres configurar un Formulario Pop-up e insertarlo en tu Tiendanube, los primeros pasos son iguales que para un Formulario Clásico.
Paso 1
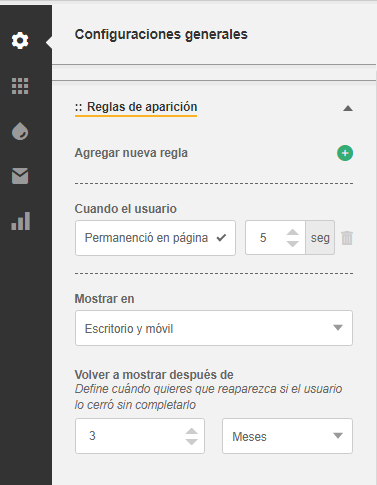
Ve a Listas – Formularios – Crear Formulario y selecciona la opción Pop-up. A continuación debes definir las reglas de aparición del mismo, esto es:
- El tiempo de permanencia del usuario en la página tras el cual aparecerá el Pop-up.
- En qué dispositivos se mostrará: escritorio, mobile o en ambos.
- El tiempo de reaparición del Formulario, en el caso de que el usuario haya decidido cerrarlo la primera vez.

Paso 2
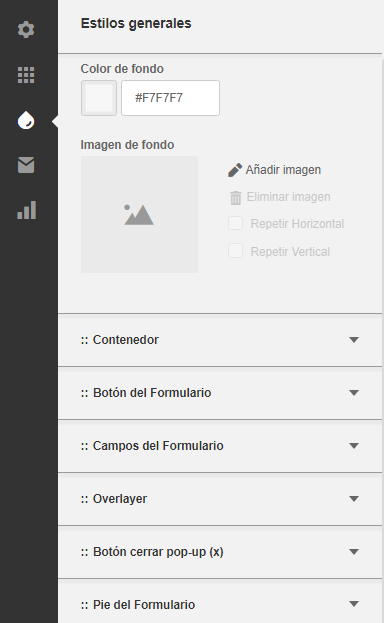
Una vez que hayas definido estas cuestiones pasarás a determinar los Elementos que llevará el Pop-up, así como la Apariencia que tendrá. Esto funciona igual que en el caso de los Formularios Clásicos, con el único agregado de que en el apartado “Estilos” también podrás personalizar el Overlayer o capas del Pop-up, y el botón de cierre del mismo.

Paso 3
Define el Tipo de Suscripción que solicitarás y realiza la Configuración SEO y analítica. Recuerda que si necesitas ayuda para lograrlo, en este tutorial encontrarás los apartados correspondientes a ambas acciones.
ANTES DE CONTINUAR: Si hasta ahora has tenido activo un Formulario Pop-up creado en Tiendanube, asegúrate de deshabilitarlo antes de insertar el que has creado en Doppler.
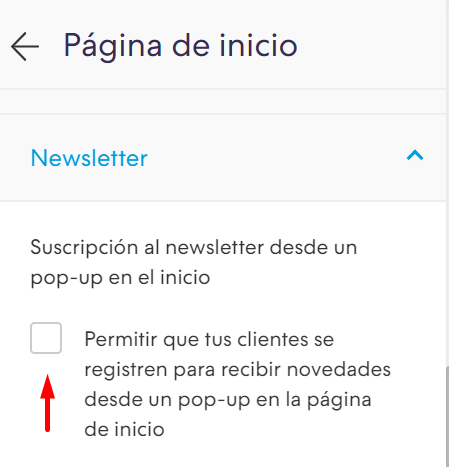
Puedes hacerlo fácilmente desde Mi Tiendanube > Personalizar tu diseño > Página de inicio > Newsletter. Una vez allí, debes destildar la opción «Permitir que tus clientes se registren para recibir novedades desde un pop-up en la página de inicio».

Paso 4 (desde tu cuenta en Doppler)
¿Quieres que tu Pop-up de Doppler aparezca en todas la páginas de tu Tienda Online? Entonces, una vez que hayas configurado el pop-up, realiza los siguientes pasos:
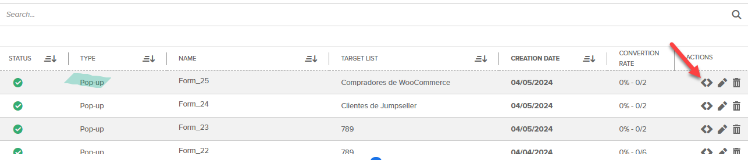
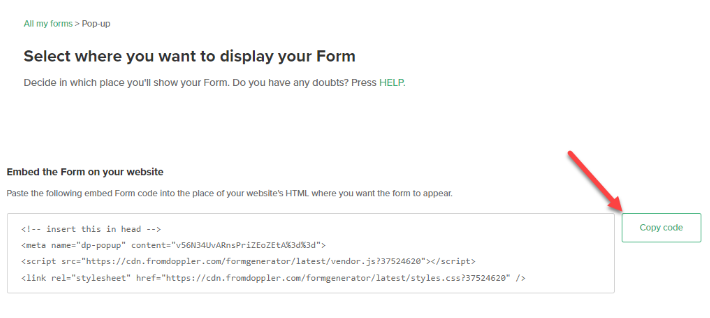
- Una vez creado el formulario de tipo pop up ir a la sección de publicación y copiar el código.


- Las siguientes acciones deberás realizarlas en Google Tag Manager (GTM) y en Tiendanube (TN).
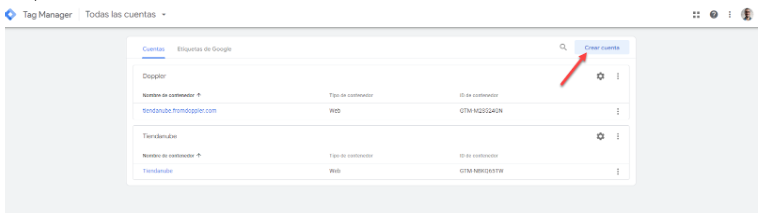
- El primer paso será crear la etiqueta de GTM con el código del formulario. Dirígete a https://tagmanager.google.com/ y crea una cuenta. (En el caso de no contar con una)

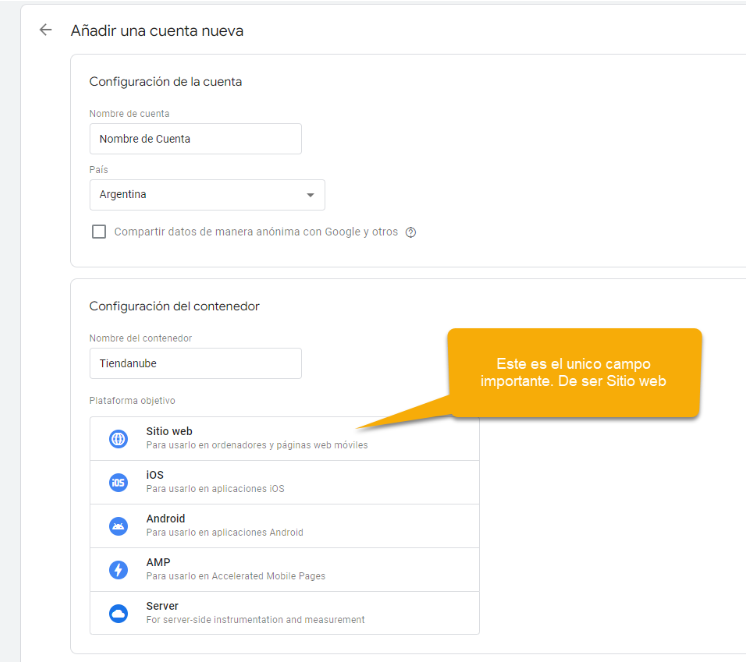
- Luego, completa con los datos de tu cuenta. Aquí lo más importante es que la cuenta sea de tipo “Sitio Web”.
–
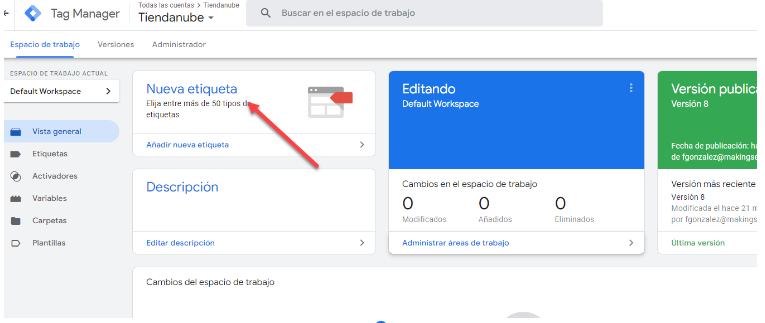
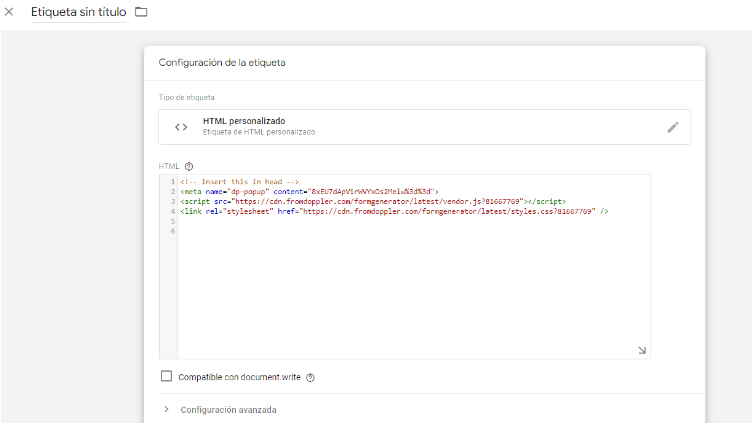
- Una vez que ingresaste a tu cuenta, deberás crear una nueva etiqueta.

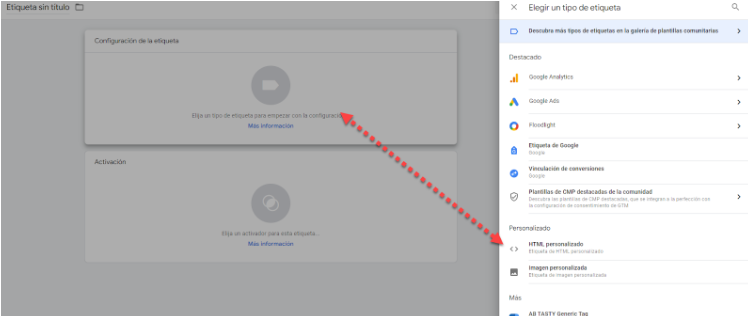
- La configuración de la etiqueta tiene que ser de tipo “HTML personalizado”

- En esa opción, pega el código del formulario.

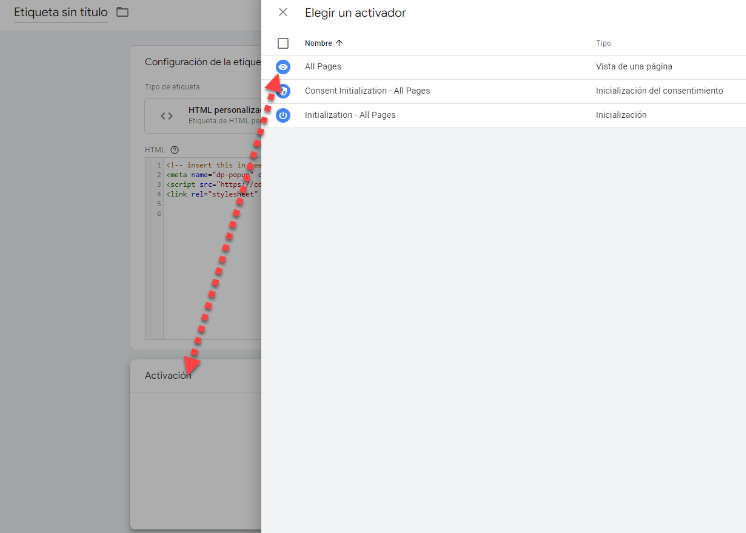
- Deberás activar la etiqueta “All pages”.

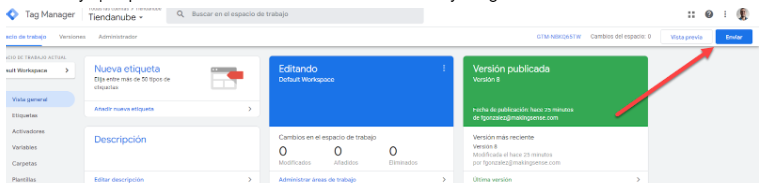
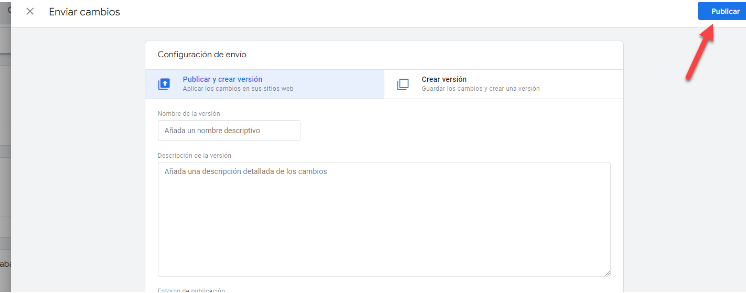
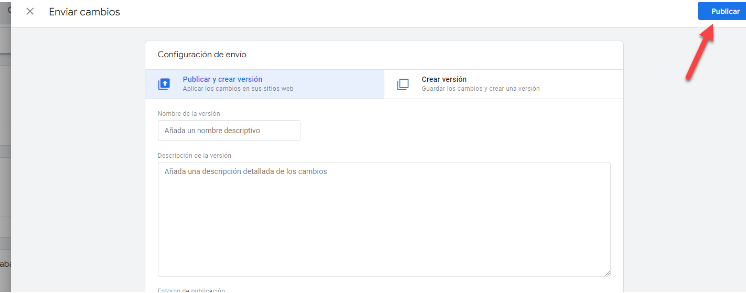
- Ahora es momento de publicar los cambios. Selecciona “Enviar” y luego “Publicar”.


- Ahora, deberás copiar el ID de tu cuenta de GTM.
- A continuación, dirígete a la administración de la tienda de TN y luego a la opción configuración.

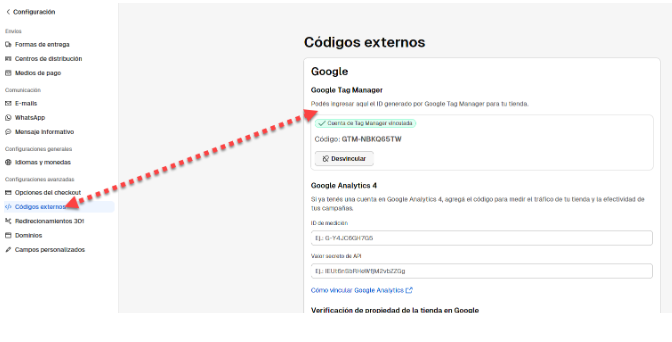
- Dentro de la configuración dirígete a “códigos externos” y una vez allí, elige la sección de GTM en la que podemos pegar el ID y luego guardar los cambios.

¡Eso fue todo! Si llegaste al final, esperamos que sea porque has logrado crear tu Formulario Clásico o Pop-up en Doppler, y luego lo has insertado con éxito en una o varias páginas de tu Tiendanube. De lo contrario, escríbenos o déjanos un comentario en este mismo post.
¡Muchos éxitos con tus Formularios de Doppler para Tiendanube!

 ES
ES EN
EN

Doppler te informa que los datos de carácter personal que nos proporciones al rellenar el presente formulario serán tratados por Doppler LLC como responsable de esta web.
Finalidad: Permitirte realizar comentarios en nuestro help center.
Legitimación: Consentimiento del interesado.
Destinatarios: Tus datos serán guardados por Doppler y Digital Ocean como empresa de hosting.
Información adicional: En la Política de Privacidad de Doppler encontrarás información adicional sobre la recopilación y el uso de su información personal por parte de Doppler, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, transferencias transfronterizas y otros temas.